Cara membuat tampilan dashboard dan splashscreen di Android studio

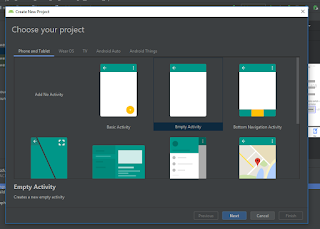
Assalamualaikum guyss... kali saya mau berbagi tutorial nihh guyss.. yaitu cara membuat dashboard di android studio oke langsung saja.. ke TKP Langkah pertama buka Android Studio > Klik Start a new Android Studio project Pilih Minimum Target SDK Pilih Empty Activity > lalu klik Next > setelah itu beri nama Activity Name dengan Dashboard > klik Finish, lihat pada gambar berikut ini : Buatlah desain tampilan seperti di bawah ini selanjutnya buatlah MainActivity baru dan beri nama Splash Kemudian pilih activity_splash dan buatlah seperti di bawah ini Hasil outputnya seperti ini